分享
我们经常在设计外贸网站过程,在和客户对接需求的时候,客户往往会提出在网站上要放多少张Banner图,要展示多少图片和视频,要设计多少交互式动态特效,让网站的设计更加的酷炫。但是客户可以没有考虑过这些内容都是网站制作过程中比较大的一些文件,这些文件需要被加载出来后才能正常访问,也就是说,这些文件的加载面要耗费大量的服务器资源和带宽资源,会非常的影响到网站的整体运行速度,尤其是对于外贸网站来说,服务器一般会选择放在境外,网站的速度本身就比国内的要慢一些,再加上这么多的素材文件加载,可能会导致网站的访问非常的卡顿,从而严重影响用户的访问体验。

那如果客户非常希望能这么操作,我们怎么办呢?今天BONTOP外贸网站建设公司从网站加载的逻辑关系和顺序的角度来给大家分享如何合理的分布内容可以让网站的运行速度更快,在满足客户多元化内容素材加载的前提下如何兼顾网站的运行速度。
当用户打开一个网站的时候,首先访问一般是网站的首页,外贸网站的首页是用户对我们的首次印像,所以我们需要保障网站能够快速的加载。所以一般网站内容的加载顺序是从首页到内页,从上到下,从外到里的顺序进行加载的。
用户进行网站后,一般会在打开的首屏页面当中会有几秒中的停留,大致的了解网站里的主要信息。然后对网站内容进行一个大体的印象判断,如果不感兴趣可以就直接跳出,如果能感兴趣就会选择继续浏览。网站首屏的加载除了加载此必要的JS文件以外就是加载图片和视频了,所以为了保障用户的快速访问,我们不要把超大文件放在网站的首屏,所以首屏就不适合展示过大的视频,和多张高清的图片。我们可以将这些大文件分布在网站中下方或内页里。当用户在首屏的停留的时间里,可以给后面的文件加载提供充足的时间。

刚刚我们说了外贸网站内容加载的逻辑结构和顺序,这样我们就可以把网站里的大文件通过分布式的布局的方式,把大文件分布在不同的栏目和页面当中,当然也要避免同一个页面里出现多个大文件,分布部署分步加载,合理的利用用户访问的顺序和时间点的空隙来有序的加载网站各个页面当中的大文件。
如果有时候我们的想法不被客户所接受,客户必须要在同一个页面当中加载这些大文件,这种情况下我们有没有方法可以解决呢?答案是肯定,我们可以采用将各个不同的大文件,分布存储在不同的存储区域里,可以让这些文件在耗费不同服务器资源的情况下同时加载。但是这种方法的缺点就是会增加成本,客户要想实现效果就得为效果去买单。
近几年外贸网站非常火爆,国内的很多的企业和工厂都转向了国际市场,在全球疫情的影响下,原本靠国际展会的外贸企业纷纷转向了外贸独立站,利用外贸独...

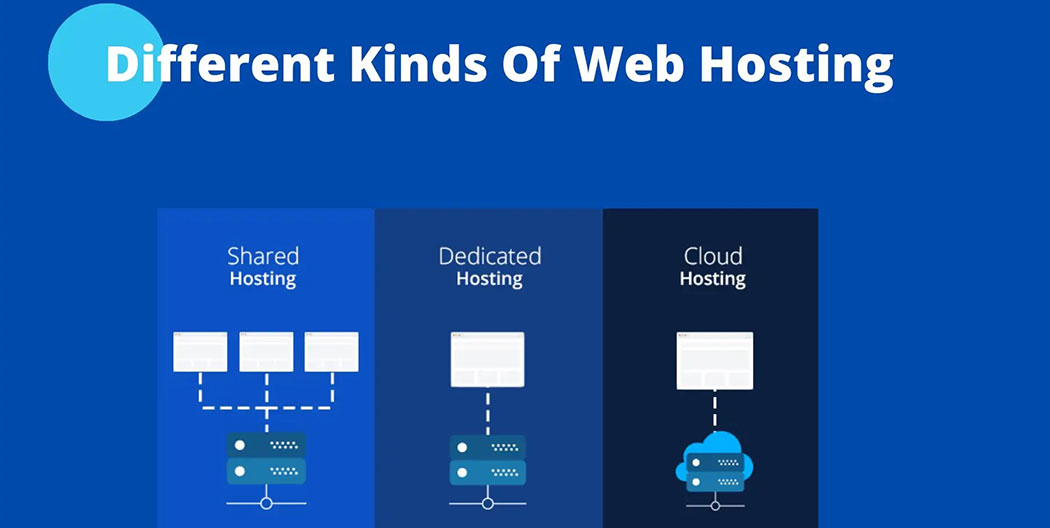
大家都知道外贸网站一般是给国全球的用户来访问,所以网站的访问速度是非常重要的,通过在建立外贸网站的时候,我们都需要考虑外贸网站服务器的问题,...

大家平时在做外贸网站的时候,可能会比较关心的一个问题就是外贸网站的访问速度,国外的用户在访问网站的时候是否流畅?今天来给大家分享一下外贸网站...

在分享今天的主题之前先给大家说明一个现象,我们发现很多的企业在做外贸网站的时候,特别喜欢跟风,看着别人在外贸领域做的风生水起,自己也想试试水...